この About サイトはテンプレートとしてnpq-hugo
を使っていて、
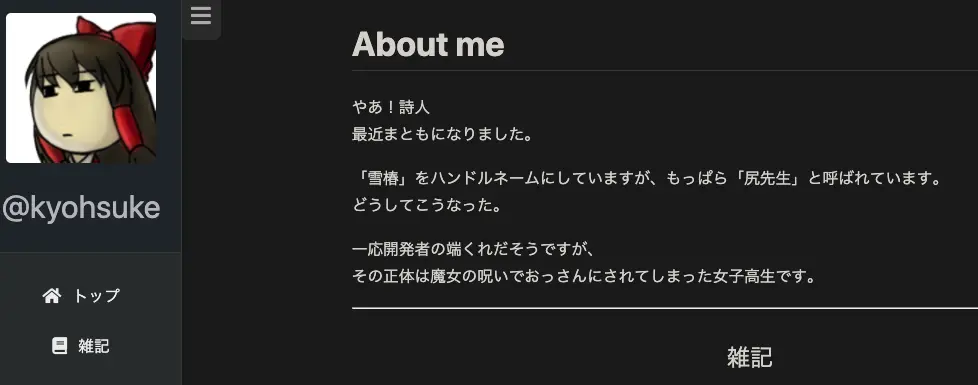
全体的にダークカラーで統一されていました。

この配色は悪くないのですが、個人的には明るい色の方がいいです。
文字も読みやすいしね。
というわけで、全体のカラーリングを変更するスクリプトやプラグインを探してみたわけですが、
あまりしっくりとくるものがなく
「もういっそ CSS 側の数字をいじってしまえばいいのでは?」
という安直な考えで探してみたところ、すごくいい感じのツールがありました。
それがこの CSS Negative
というサイト (およびツール) で、style.css と syntax.css をコピペして変換をかけただけでも、
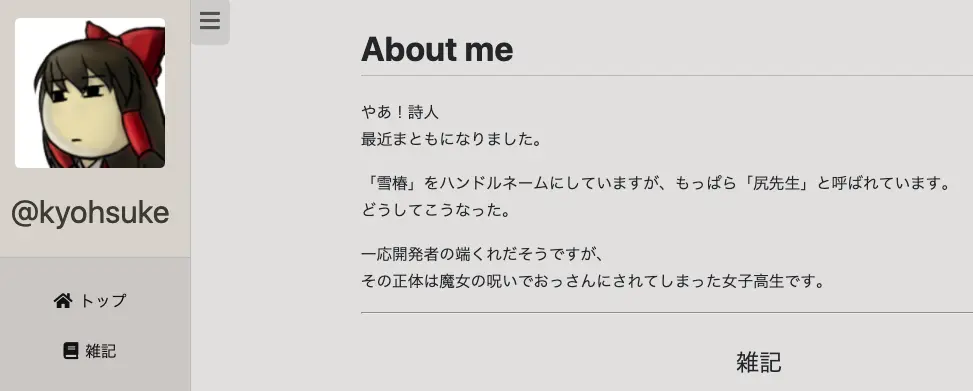
明るくてとてもいい感じのサイトに生まれ変わりました。

やっぱり明るい背景に黒文字の方が読みやすいですね。